2023 8월 회고
8월이 끝났당..!!
2023-09-08
커피챗을 하다가 "인생 몰라요"라는 말을 들어서 비슷한 말이 하나가 떠올랐다. 야구를 좋아하는 팬으로서, 야구에 대한 명언이 하나 있다. '야구 몰라요..'
야구는 진짜 모른다. 꼴등하는 팀이 1위팀을 잡을 수도 있고, 9회에 짜릿한 역전으로 경기를 승리할 수 있다. 잘 던지던 선발투수가 갑작스러운 부상으로 팀에 위기가 올 수도 있고, 치명적인 실책으로 경기가 허무하게 끝나기도 한다.
하루하루 야구 경기에 희비가 엇갈릴 수 도 있고, 한 회에 따라서 감정이 엇갈리기도 한다.
그러나 선수들은 매 경기, 매 타석 그 순간마다 정말 최선을 다한다. 투수는 자기가 갖고 있는 최고의 구종을 던지고, 타자는 매 타석마다 최선을 다해서 타격을 한다.
최선을 다했지만, 경기에 질 수 있고, 그걸 알고 있지만 매일 선수들을 최선을 다한다.
개발도 비슷하다고 생각한다. 최선을 다해 개발을 해도, 지는 순간이 있고, 그럼에도 언젠가는 나아지겠지..라는 생각을 갖고 개발을 한다. 8월은 최선을 다했지만 경기에 진 날이 적절한 것 같다.!
Vue.js
Vue.js는 완전 처음 배웠다. 생각보다 은근 괜찮았던 것 같다. 특히 emit이 되게 신기하면서 편리했다. 프레임워크라 일종의 템플릿 규칙이 있어서 그래도 편하게 배운 것 같다. 특히 Vue.js가 프록시 객체를 통해 상태를 관리한다는 점도 배웠고, 때문에 프록시 객체를 어떻게 잘 쓸까를 생각했던 것 같다.
바닐라 자바스크립트에서 특정 컴포넌트가 랜더링되면 하위의 컴포넌트도 같이 의존적으로 랜더링 되어야 했던 경우가 있다. 프록시 객체에 특정 컴포넌트를 넣고, set이 이루어졌을 때 처리할 수 있다는 걸 새로 배웠던 것 같다. 아래와 같이 표현했던 것 같은데 프록시 객체가 생각보다 쓰임세가 많구나..라는 것도 새로 배웠다.
this.editorProxy = new Proxy(this.state || initalState, {
set(target, props, { id, title, content, documents }) {
editor.setState({
...editor.state,
id,
title,
content,
documents,
});
editorPreview.setState(convertMarkdownToHTML(content));
},
});
영화 검색기
Vue.js를 이용해 영화 검색기를 만들었다. 서버리스를 사용해 API Key를 숨기도록 했는데 '이렇게 환경변수를 숨길 수 있구나' 라는 것을 배웠던 시간이었다. 멘토님께서 AWS환경에서 노출을 최소화 해야 하는 것들은 secrets manager를 사용한다고 하셨는데 언젠가 AWS를 쓴다면 환경변수를 secrets manager를 사용하면 되구나!!! 라는 약간의 결심도 하게 되었다.
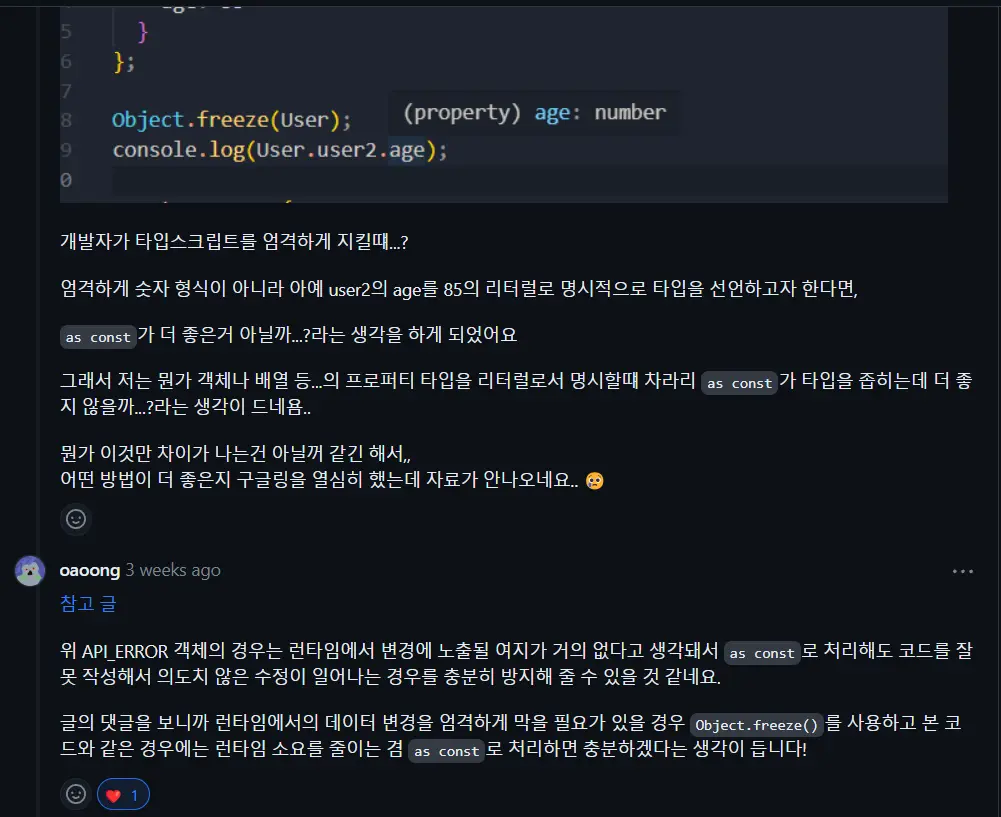
또 코드리뷰 중 나왔던 이야기가 타입스크립트의 as const vs Object.freeze에 관한 이야기였다..

사실 항상 Object.freeze만 써봤고 as const를 잘 사용해보지 않았기 때문에 둘 중 어떤 것이 좋은지 생각하고 약간의 토론(?)을 하였다.

결론은 런타임에서 데이터 변경을 엄격하게 막을 필요의 경우 Object.freeze를 사용하면 좋겠다-! 였다..! 덕분에 as const도 새로 배울 수 있었고, 조금 더 시야가 넓어지는 느낌을 받았다..!
그리고 배포를 했고, 로컬에서 잘 돌아가던 이미지가 배포 환경에서는 안돌아갔었는데 절대경로로 바꿔서 해결할 수 있었다..! 이것도 배포해놓고 잘 되겠지..! 하고 안일하게 있다가 코드리뷰에서 발견되었다 (감사합니다 팀원 여러분...)
React
오히려 vue.js보다 React가 학습하기 더 어려웠던 것 같다. 강의를 들으면서 훅이나 컴포넌트를 열심히 만들어보고 느낀 점은 '아 내가 리액트를 정말 잘 알지 못했구나'였다. 그래도 스토리북에 내가 작성한 컴포넌트가 등록되는 뿌듯함을 느낄 수 있었다. 특히 이번 프로젝트 떄 스토리북을 사용해서 스토리북의 강의는 너무 많이 도움이 되었다! 사실 리액트를 깊게 파보려고 Fiber 아키텍쳐를 찾아보았지만, 너무너무 어려워서 이해를 하지 못했다. 꾸준히 학습하면 언젠가 이해를 할 수 있지 않을까...??
7월의 목표..
7월의 목표는 아래와 같았다. 컨디션 조절은 엄청 잘했다.. 잠을 억지로 줄이려고 하지 않고 최소 6시간 이상 자려고 노력했고, 과제에 대해 최선을 다한것 같아서 후회는 없다.
그러나 능동적인 학습하기는 ,,,잘 지켜진 것 같지 않다.. 그래도 기존에 만든 컴포넌트나 훅은 언젠가 다시 쓰일 일이 있을 거라고 믿고 있다.
- 능동적인 학습하기(배운 거 조금이라도 써먹어보기!)
- 컨디션 조절 잘하기
- 매순간 최선을 다하기
그래서 9월은요..?
9월 목표는 하나밖에 없다.
- 프로젝트 정말 잘 마무리하기